Table of Content
I am working as a WordPress Programmer since 2010. I have years of experience in designing and developing WordPress themes. I used to develop themes using theme options, customizer, and widgets in the past. However, I found such themes too static and difficult to use for the end-users. Thus I started building themes that are compatible with the Elementor page builder plugin. In this article, I will share my experience with the key approaches needed to develop WordPress themes compatible with Elementor.
1. Getting Started
We can start with a starter theme like Underscores. It is the best starter theme accepted by wordpress.org, ThemeForest and other marketplaces. Underscores generates all the files we need like index, 404, template parts, and other folders/files required for the standard WordPress themes.
- Design/ Develop your theme like normal WordPress themes following required and recommended rules by the official WordPress theme review team.
- Import theme unit test data from here and check if all the elements are styled and functioning correctly.
- You can find instructions to import demo data on the Codex page.
- Check your theme with Theme Check plugin
2. Making Compatible With Elementor
To make your theme compatible with the Elementor page builder plugin, you need to take care of a few things which are described below.
2.a. Do Not Include Container
Most of the themes use container class on their theme. If you are using a container inside the main content of a theme, remove it if the Elementor template is used.
We normally use container class after main content like this:
<div id="content" class="site-content">
<div class="container">If the page/post is using the Elementor template, you need to remove the container class as shown below.
<?php
if( !is_page_template('elementor_header_footer')) ){ ?>
<div class="container">
<?php
} ?>In the above code, we are loading the container if the template is not an Elementor template.
Similarly, add the same condition to a closing tag of container div which looks like:
<?php
if( !is_page_template('elementor_header_footer')) ){ ?>
</div>
<?php
} ?>2.b. Remove Space
Most theme designers use padding on the content of the theme. You can remove content padding if the page is an Elementor template.
At style.css file you can add CSS for the Elementor template as shown here:
.elementor-template-full-width #content{
padding: 0;
}3. Make Style Overridable
It is very important to make styles of your main theme easily overridable by styles of Elementor. An example of this can be, Do not use !important on CSS of your theme. For Ex:
#content p{
font-size: 16px !important;
}
#page #content .widget-area .widget .title{
color: #555555;
}Avoid using !important or long style selector. You can style the above-mentioned elements as shown below:
p{
font-size: 16px ;
}
.widget .title{
color: #555555;
}4. Check Elementor templates and Elements
Elementor comes with 2 types of templates, Elementor Canvas and Elementor Full Width. Create a new page and assign it Elementor Canvas or Elementor Full Width template. Click on the ‘Edit with Elementor’ button at top of the page edit section.

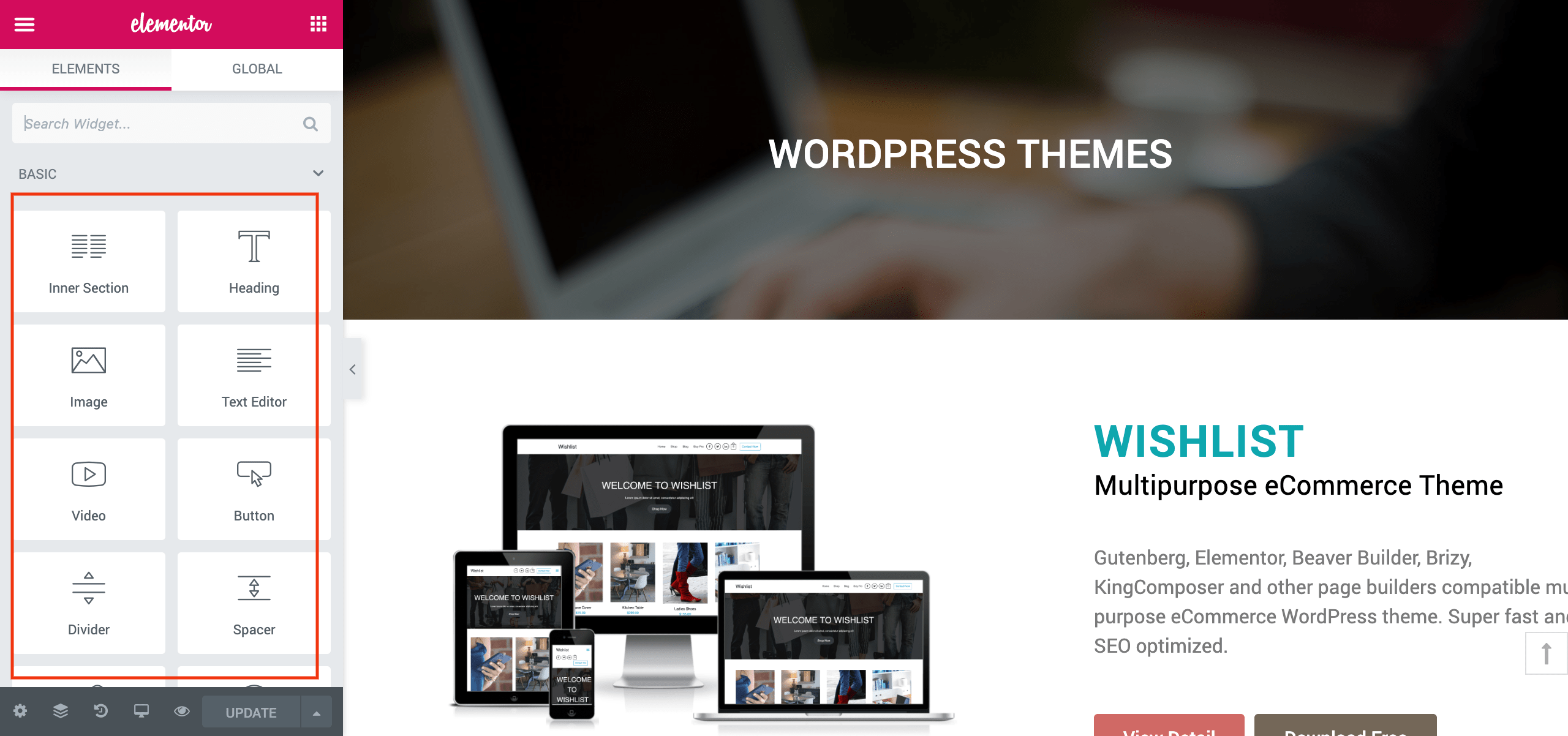
Drag and drop each and every element of the Elementor and test them properly. Elementor comes with different elements that are shown with a red mark in the screenshot below. You can find them on the left side of your page edit window. If you need to develop WordPress themes compatible with Elementor, you need to check and test all these elements one by one.

Wrapping it Up:
If you are a WordPress theme developer, it is not so complex to develop WordPress themes compatible with Elementor or make your existing theme work perfectly with Elementor. I have tried to explain the method I use to develop Elementor compatible WordPress themes.
However, this method might not be applicable to all. Feel free to contact us here if you need any help to make your existing theme compatible with Elementor or if you want to develop WordPress themes compatible with Elementor from scratch.
You May Also Like:
