Table of Content
If you own a website, you often need to show your important posts on a home page or any other pages. Unfortunately, a free version of the Elementor does not come with this feature to display our posts in a gird. Let us see how can we create a post grid using Elementor and a third-party plugin called Post Grid Elementor Addon.
Most of the Elementor addons available on the market are bulky and difficult to use. Additionally, they come with tons of features and lack options to display posts in a grid. Thus in this tutorial, I will focus on the Post Grid Elementor Addon which has 5 types of inbuilt layouts and multiple ways of customization.
1. Plugin Installation

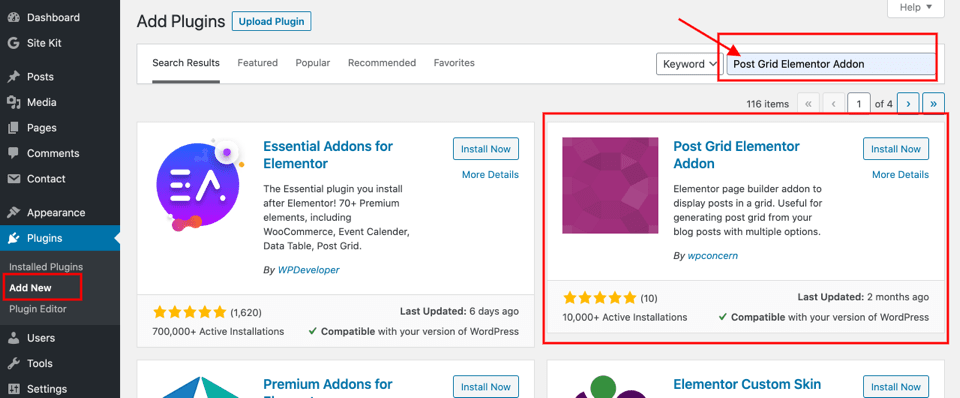
- Go to Plugins >> Add New
- Search “Post Grid Elementor Addon”
- Install and activate it
Or you can download Post Grid Elementor Addon from here, upload to your site and activate it.
2. Create a Page
After you activate both Elementor and Post Grid Elementor Addon plugins, go to Pages and create a new page.
Select the ‘Default template’, ‘Elementor Canvas’, or ‘Elementor Full Width’ based on your requirement and publish the page.
3. Edit With Elementor
After you publish the page, Edit it with Elementor.

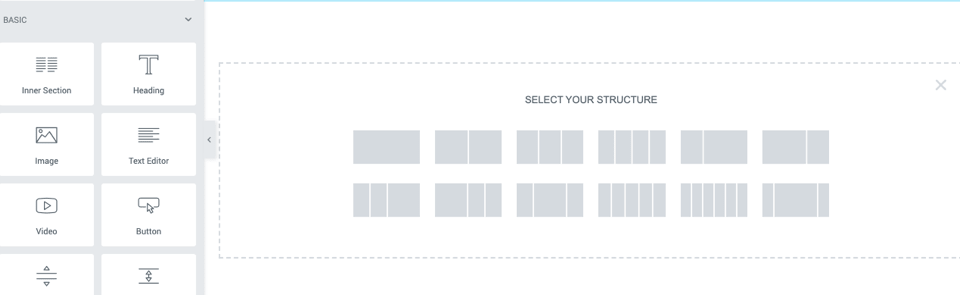
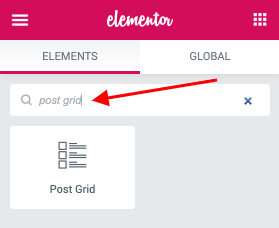
Add a new section and choose a structure of columns as per your needs. Now, you can scroll down on the widget panel of the Elementor to find ‘Post Grid’ which is under WPCAP ELEMENTS or search on the search box as shown below.

4. Drag & Drop Post Grid Element
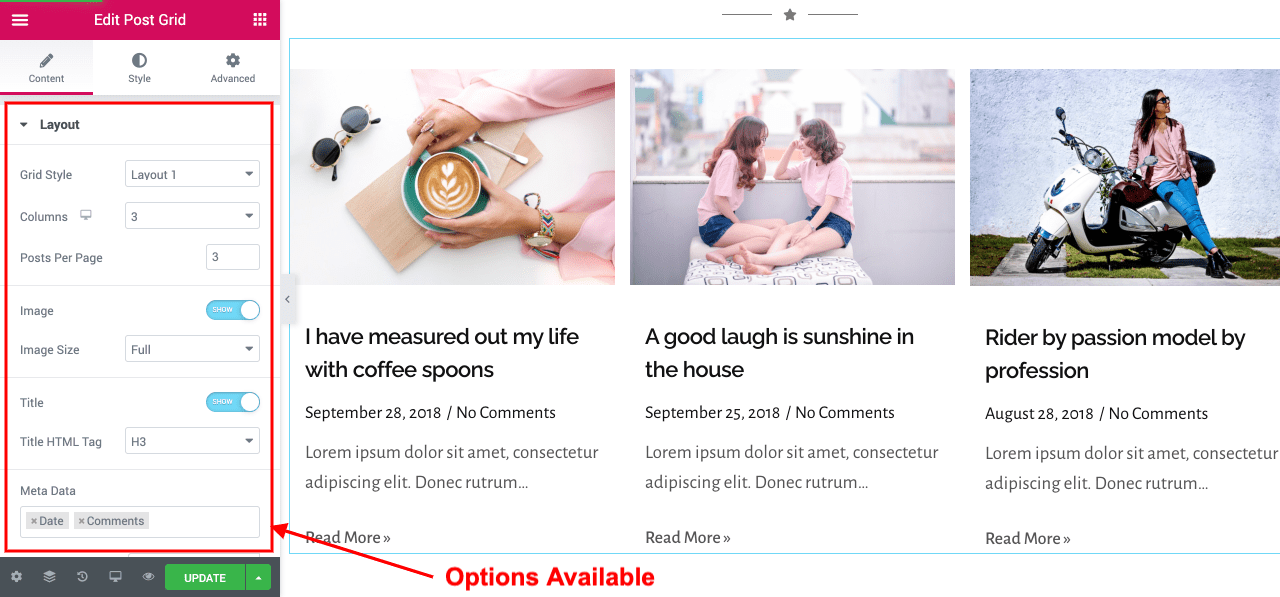
After this, you can drag and drop the ‘Post Grid’ element to a section we have just created. It comes with various options to customize the layout of a grid we need as shown below.

Major options available are:
- Grid Style: You can select Layout 1 to 5 with this option.
- Columns: Option to select the number of columns for Desktop, Tablet and Mobile
- Posts Per Page: This is the option where we can select the total number of posts to show on this particular section.
- Other available options are Featured Image, Title, Meta Data, Excerpt, Read More and Alignment of the grid.

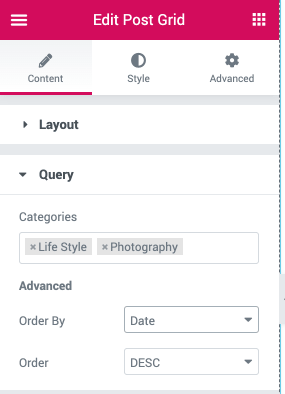
Query tab comes with the option to select categories and ordering parameters. We can order posts by the title, date, or display them in random order.
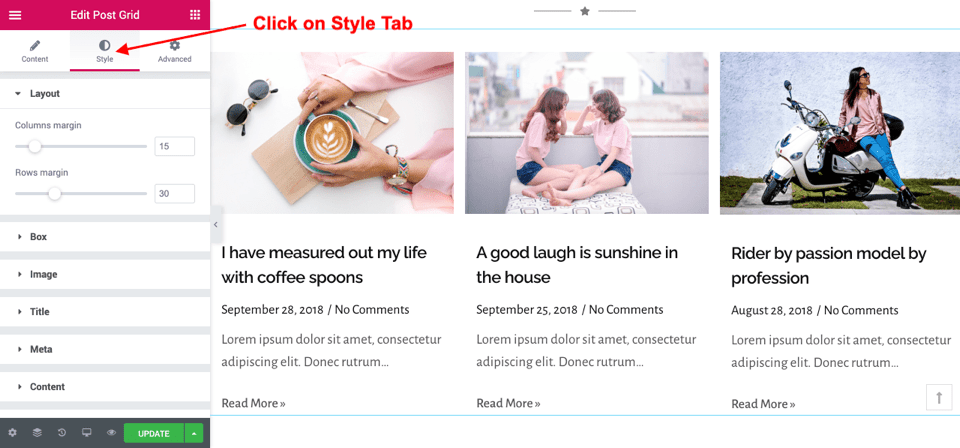
5. Style the Elements

To style the elements like margin of columns and rows, border and shadow of the box, image, title, meta, and other content, you can click on the Style tab as shown in the image above.
Additionally, you can also choose font family, color, text style, and other options for the text used in your website from this tab.
6. Sum Up
Though Elementor Pro comes with the option to show posts in a grid, the free version of it does not have this feature. I hope this article will be helpful to those users who are using the free version of Elementor and struggling to show their important articles in a grid.
You can find a step-by-step video guide to create a post grid using Elementor and Post Grid Elementor addon here.
If you have any suggestions, feedback, or feature request to add to the plugin, you can comment below or contact me directly through the Contact Us page.