Table of Content
No doubt, Elementor is the number one WordPress page builder plugin. More than 5 million websites are using Elementor and the number is growing rapidly. If you are a WordPress designer or developer, you will certainly get lots of benefits using the Elementor page builder plugin. Creating a one-page website using Elementor is much easier and faster than using any other tool.
In this article, I am going to show you step by step process to create one page website with Elementor.
Video showing how to create one page website with Elementor
1. What is One Page Website?
A one-page website or single-page website is a site that contains only one HTML page. This type of website is suitable for a small business, landing page, portfolio, events and similar websites that load all the essential content on a homepage.
2. Pros of One Page Website
The beauty of a one-page website is users can click on navigation and scroll to different sections of a page. Further, the website does not need to reload when the users want to go from one section to another.
3. Setting Up Theme
In this tutorial, I am using Agency Plus free theme. However, you can use themes like Hello Elementor, Astra, Zakra, OceanWP, or any other Elementor ready themes of your choice.
4. Create a Home Page
As we are going to create a one-page website, we need one main page which will be the final page of our website. To create a page, you can simply follow these steps.
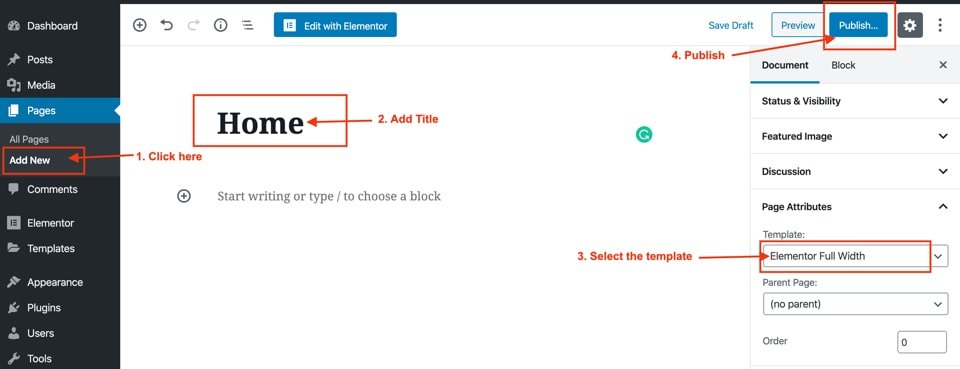
- Go to Pages >> Add New
- You can add a title like Home, Frontpage or anything you wish
- Select ‘Elementor Full Width’ template from Page Attributes section at right sidebar
- Click on Publish button at the top right corner to publish the page

5. Assign a Home Page
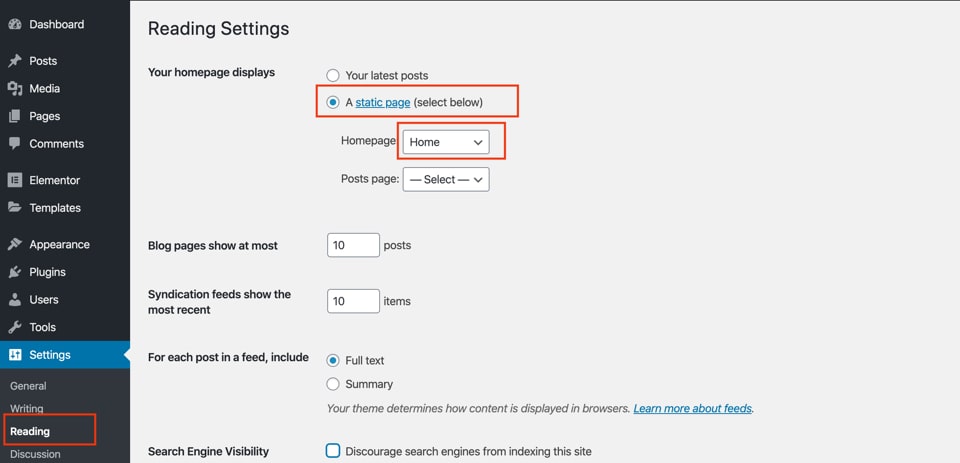
- Go to Settings >> Reading
- Choose A static page (select below) option for Your homepage displays
- Select the newly created home page (in the above step) from the ‘Homepage:’ dropdown as shown below.

6. Creating Sections
The one-page website contains all the sections on a single page. So, first of all, we will add sections of our website using an Elementor page builder. Follow the steps below to add sections on the home page.
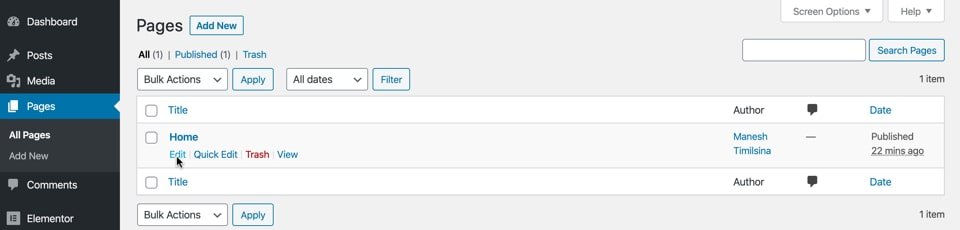
Go to Pages >> All Pages >> Edit Home Page

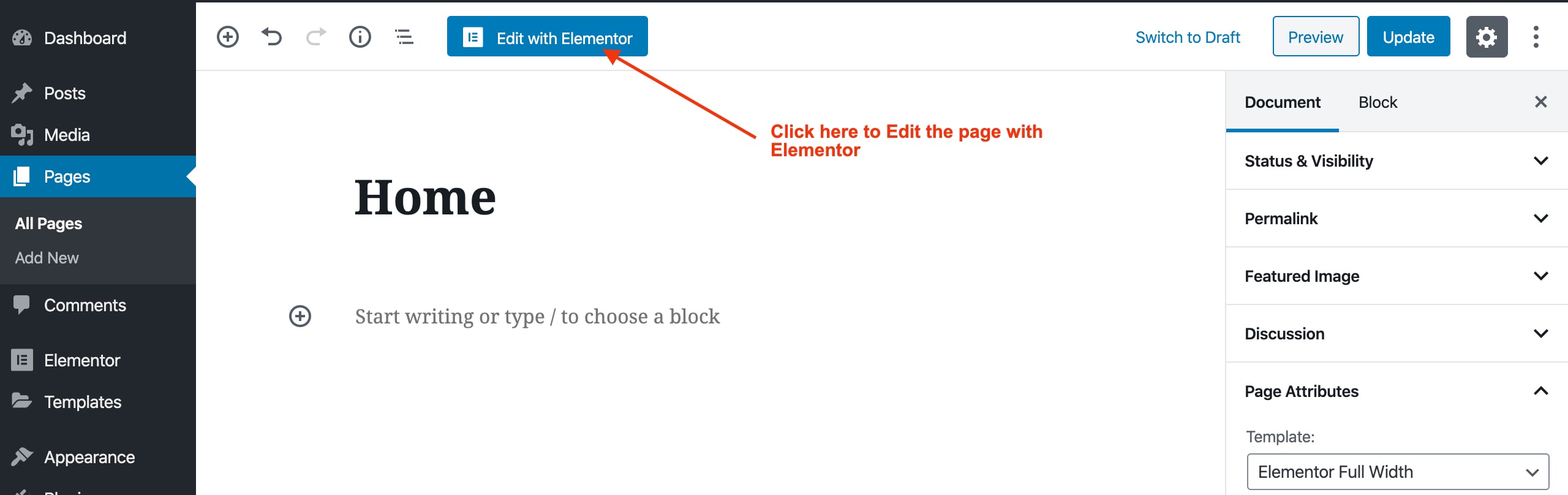
Click on ‘Edit With Elementor’ to edit the homepage with Elementor

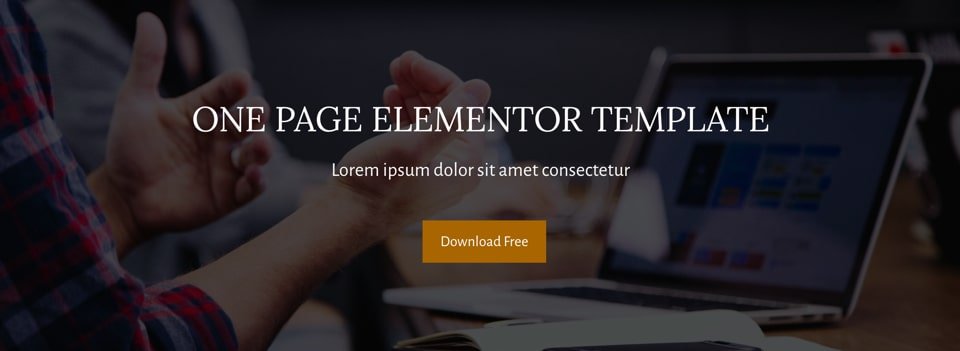
In this demo, we will add 6 sections. The first one is a hero section, followed by Our Services, Downloads, Our Team, Testimonials, and Contact Us sections. The layout of a hero section is shown below.

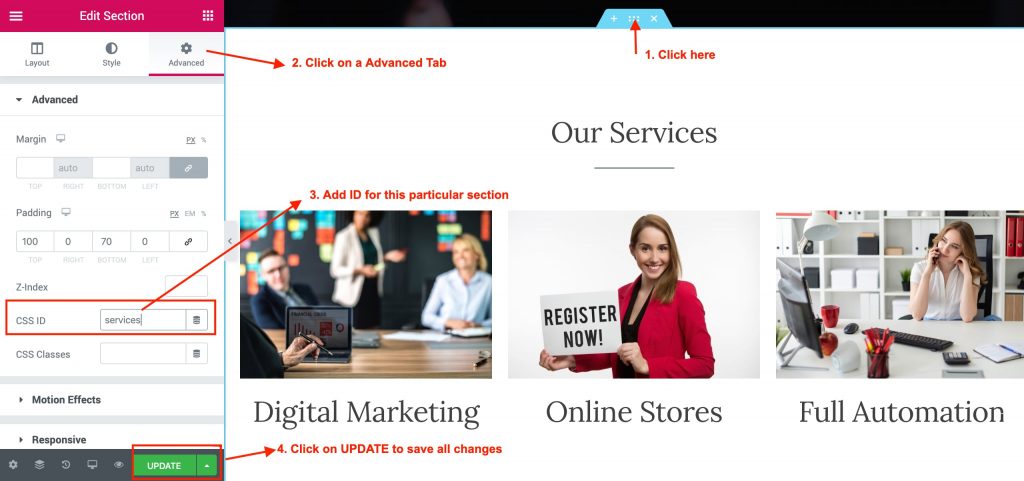
Note that, we need to assign a unique ID for each section. You can click on Edit Section, Go to the Advanced tab and add the relevant id for a particular section.

As this is the Our Services section, we can use services as an ID of this section. You need to remember this ID which is going to be used in navigation later. Repeat the same for all sections as downloads for Downloads section, team for Our Creative Team section, testimonial for What Our Clients Say! section, and contact for the Contact Us section.
7. Create a Menu
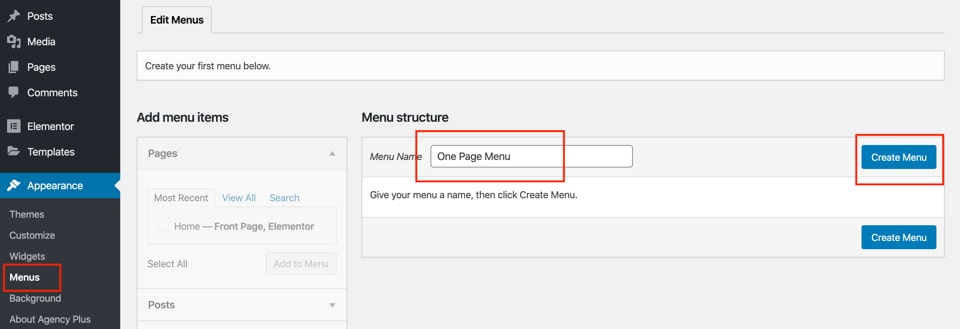
Go to Appearance >> Menus to create a menu for our website. Give a Menu Name. You can name it ‘One Page Menu’, and click Create Menu.

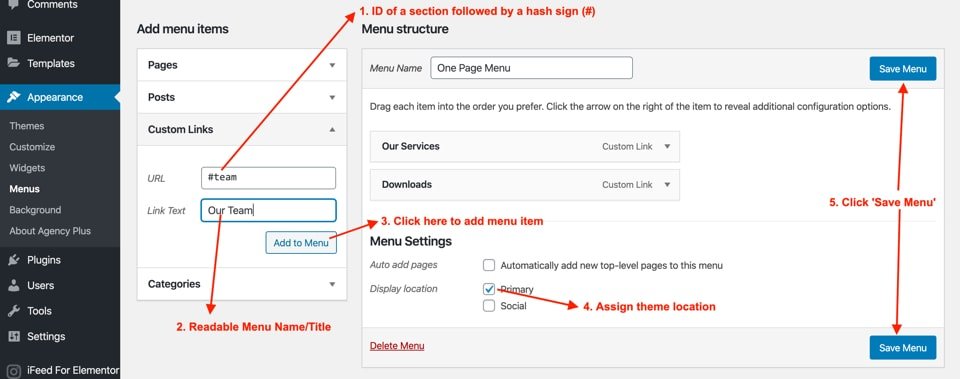
Go to Custom Links and create navigation items. The first section was Our Services with ID services. So in the URL field, you can give #services and the link text is Our Services.

Similarly, repeat the same for other sections. Our second section was Downloads so you can give #downloads in the URL field and Downloads in the link text. Likewise, #team for Our Team, #testimonials for Testimonials. The last section was Contact Us so you can add #contact on the URL field and Contact Us in the link text field.
Finally, click on the Save Menu and we are done. Our One-page website is ready now.
8. Final Thoughts
Congratulations, you can easily create your one-page website using Elementor now. If you have any questions about how to create one page website with Elementor, let me know in the comments section below!
Additionally, if you want to customize or create Elementor websites, feel free to reach us here.
